Serveis
Arquitectures
Una aplicació pot veure’s com quatre components: les dades, la lògica d’accés a dades, la lògica de l’aplicació i la presentació. Aquests components es poden distribuir de moltes formes:
- basades en servidor: el servidor fa pràcticament tota la feina. Els clients són molt lleugers.
- basades en client: el client fa pràcticament tota la feina. El servidor només guarda les dades.
- peer-to-peer: les màquines fan de client i servidor i comparteixen la feina, que fan integralment.
- client/servidor: l’arquitectura dominant. La lògica de l’aplicació i d’accés a dades pot estar distribuïda entre client i servidor. Poden tenir múltiples capes: 2, 3, N. Permet integrar aplicacions de diferents proveïdors utilitzant protocols estàndard. Aquesta és l’arquitectura dominant.
L’arquitectura client/servidor està centrada habitualment en les dades: la lògica de negoci s’interposa entre aquestes dades i la interfície d’usuari, habitualment web. Un exemple de patró és el MVC (model/vista/controlador).
Si atenem al criteri d’on es genera l’HTML d’una aplicació web podem tenir:
- El tradicional: l’HTML es genera al servidor.
- El SPA (Single-Page Application): l’HTML es genera al client, i amb el servidor s’intercanvien dades (JSON, habitualment). Al servidor implementem APIs basades en HTTP, que poden compartir-se amb diferents tipus de clients com navegadors o aplicacions per mòbil.
Quan les funcionalitats creixen i s’afegeixen a una solució, tenim el risc de convertir la nostra aplicació en el que s’anomena aplicació monolítica. Algunes solucions arquitecturals proposen solucions:
- Arquitectura de microserveis: proposa serveis completament independents que proporcionen funcionalitats autocontingudes. Tots ells es comuniquen amb protocols lleugers (poden ser heterogenis) basats en REST/HTTP gràcies a un contracte ben establert (API). Basats en l’idea del bucle d’esdeveniments.
- Arquitectura orientada a serveis (SOA): una solució similar a l’anterior, però els serveis es comuniquen utilitzant un middleware més complex anomenat bus de serveis d’empresa (ESB). Basats en coordinació de múltiples serveis al bus.
APIs
El món està cada cop més interconnectat mitjançant APIs que proporcionen serveis. Aquests poden ser públics, per tal d’afegir valor al negoci d’una empresa.
Les APIs es diuen que són gestionades quan tenen un cicle de vida ben definit:
CREADA ➡ PUBLICADA ➡ OBSOLETA ➡ RETIRADA
Només es publiquen un cop estan ben documentades, amb les seves regles de qualitat d’ús, com la limitació d’ús. La forma estàndard i oberta de descriure APIs és mitjançant OpenAPI.
Exemple: API Twitter
HTTP
El protocol HTTP s’implementa a sobre de TCP, habitualment al port 80. Això ens permet implementar un servidor HTTP utilitzant sòcols.
Per escriure el servidor, hem de ser capaços de llegir una petició HTTP i de respondre.
Petició
request = Request-Line
*(<message-header>)
CRLF
[<message-body>]
La Request-Line té el format:
Request-Line = Method URI HTTP-Version
Els mètodes més habituals són GET/POST. La versió, HTTP/1.1. La URI és només la part del camí (path) absolut.
Els headers més habituals són:
- Host (obligatori): especifica el nom de domini del servidor.
- Accept: informa al servidor sobre els tipus de dades que es poden rebre.
El message-body està buit per al mètode GET, i conté els camps d’un formulari per al mètode POST.
Quan és POST, s’envia el header Content-Type amb els valors:
- application/x-www-form-urlencoded: valors codificats en tuples clau-valor separades per &, amb un = entre clau i valor. Els valors no alfanumèrics s’han de codificar en codi percent. En Java es pot fer amb
URLEncoder.encode(query, "UTF-8"). - multipart/form-data: transmisió de dades binàries, per exemple, un arxiu.
- text/plain: format text.
Resposta
response = Status-Line
*(<message-header>)
CRLF
[<message-body>]
El Status-Line té el format:
HTTP-Version Status-Code Reason-Phrase
Els codis d’estat ja els vam veure. La Reason-Phrase és un text llegible que explica el codi.
Els headers més habituals són:
- Content-Type: el tipus MIME (media) retornat. Pot incloure el charset. Exemple:
text/html; charset=UTF-8. - Content-Length: el nombre de bytes del contingut retornat.
- Date: la data del contingut retornat.
- Server: el nom del servidor.
El message-body té el contingut del recurs que s’obté.
Cookies
Les cookies són un mecanisme que permet emmagatzemar parelles clau/valor al navegador des d’un servidor HTTP. Es pot utilitzar per diferents propòsits, per exemple, per identificar una sessió d’un usuari, o bé per seleccionar una preferència de visualització, com pot ser l’idioma.
Hi ha dues capçaleres associades a aquest mecanisme:
- Set-Cookie: capçalera que s’escriu des de la resposta del servidor per a assignar una cookie.
- Cookie: capçalera que es llegeix des de la petició del navegador amb els valors de les cookies que hi ha emmagatzemades.
Per a esborrar una cookie, només cal enviar la cookie buida amb una data al camp “expires” antiga:
- Set-Cookie: nomgaleta=; expires=Thu, 01-Jan-1970 00:00:00 GMT;
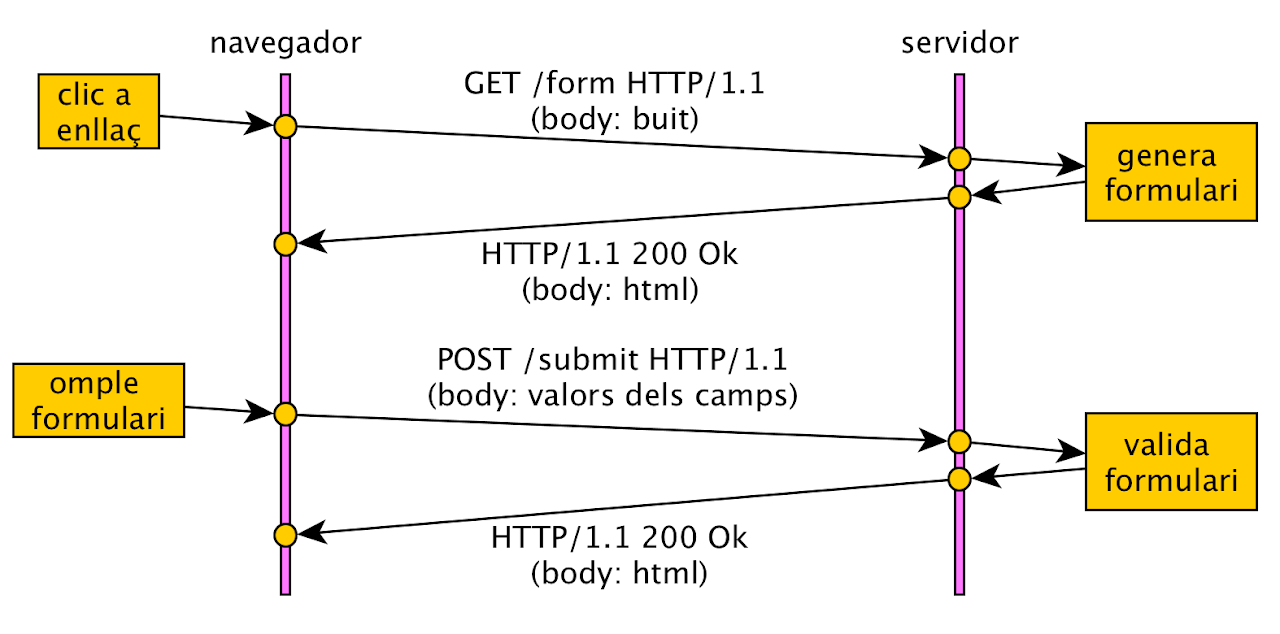
Exemple GET/POST d’un formulari HTML: la URI /form mostra un formulari, que s’omple i processa la URI /submit.

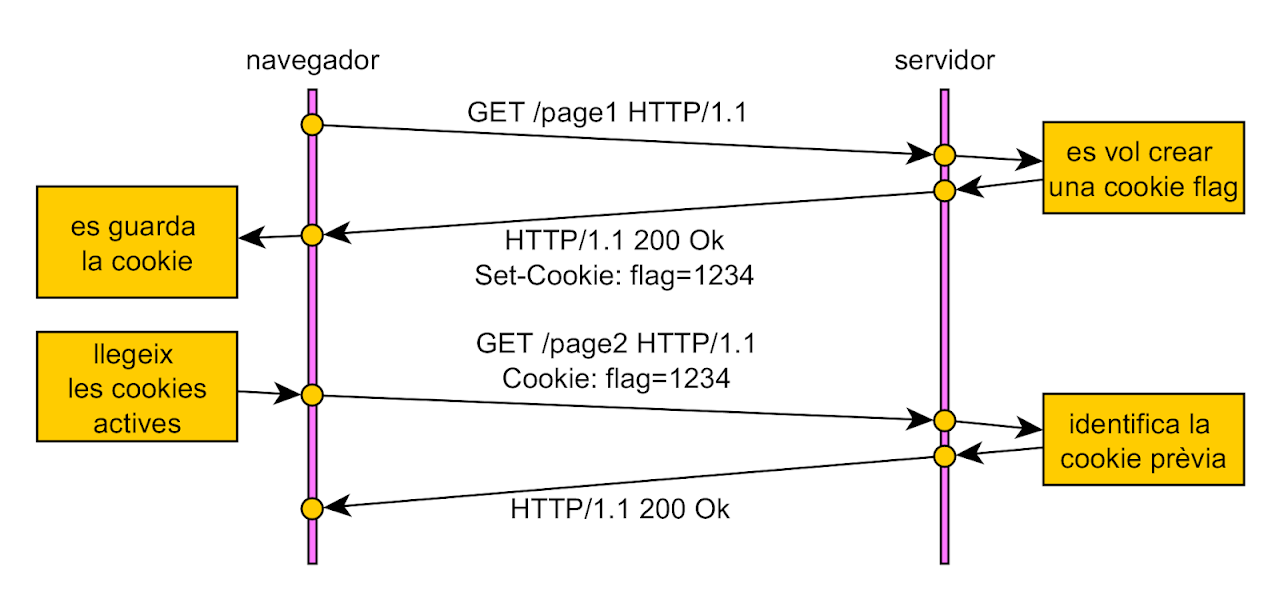
Exemple de cookie: la URI /page1 emmagatzema una cookie, que després està disponible a altres pàgines.

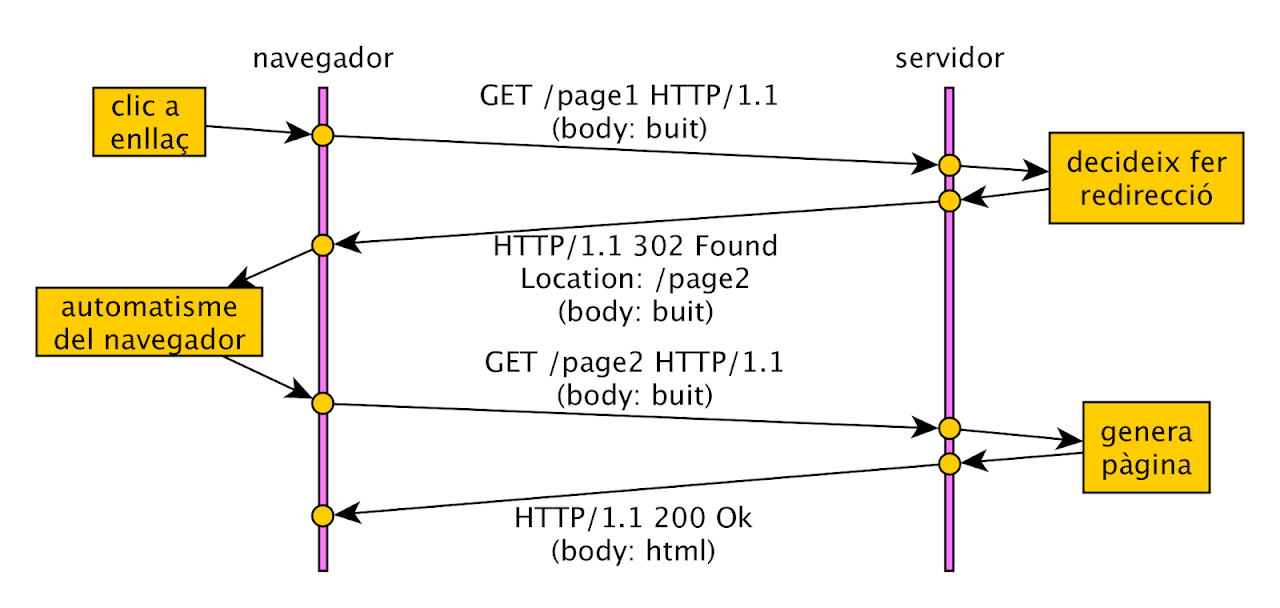
Exemple de redirecció: la URI /page1 es redirecciona a /page2.